Cómo escribir un buen post
junio 18, 2015
Lo confieso, estaba equivocada
agosto 4, 2015¿Alguna vez has pensado cómo podrías incluir en Facebook una web, un anuncio, un formulario de subscripción a tus listas de correo…? Pues con Thunderpenny lo podrás hacer en menos de 5 minutos.
Thunderpenny es una herramienta que te permite crear aplicaciones personalizadas en Facebook a partir de una URL. ¿Qué significa esto? Significa que podrás incluir dentro de Facebook una pestaña con una determinada funcionalidad, como una opt-in page para que tus fans entren a formar parte de tu lista de correo.
Esta herramienta, además de ser muy sencilla y no necesitarse conocimientos técnicos, es su método fantástico para aumentar las posibilidades de transformar a nuestros fans en subscriptores, incrementando así la lista de correos.
Los usuarios mantienen una mayor confianza si pueden realizar la actividad completa dentro del propio Facebook, ya que confían en Facebook.
Thunderpenny permite incrustar una Landing Page dentro de tu página de Facebook, de este modo consigues transmitir una mayor confianza. Si la aplicación sacara de Facebook a los fans para realizar el ingreso de los datos se produciría una pérdida de confianza; manteniéndolos dentro, aumentas las oportunidades de que finalmente se registren.
Vamos a ver los pasos necesarios para poder tener dentro de Facebook nuestra opt-in page.
En primer lugar es necesario tener una Landing page fuera de Facebook, únicamente tendremos que copiar la URL de esta página e ir a la página de Facebook de Thunderpenny y seleccionar ”Usar aplicación”.
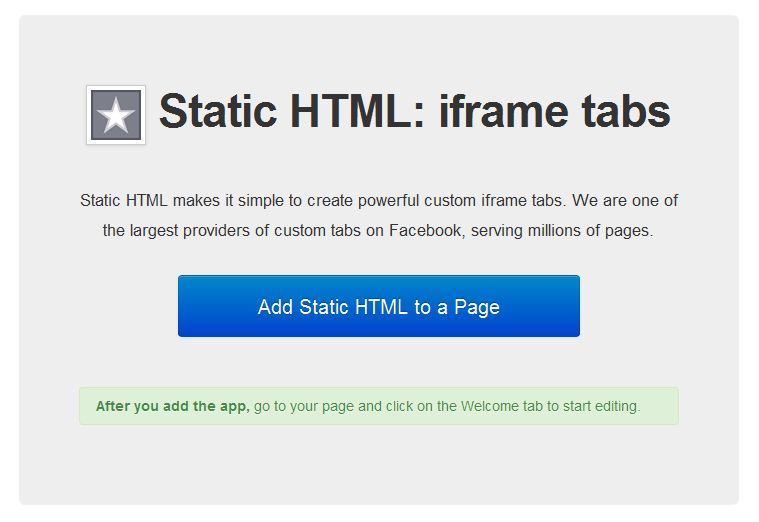
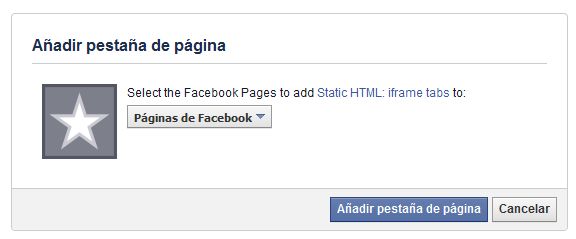
A continuación clica sobre el botón azul (“add static html to a page”), y selecciona la página de Facebook donde quieres incluir la Landing Page (en el menú desplegable te aparecerán las páginas que estás administrando), y clica sobre “add static html to a page”.


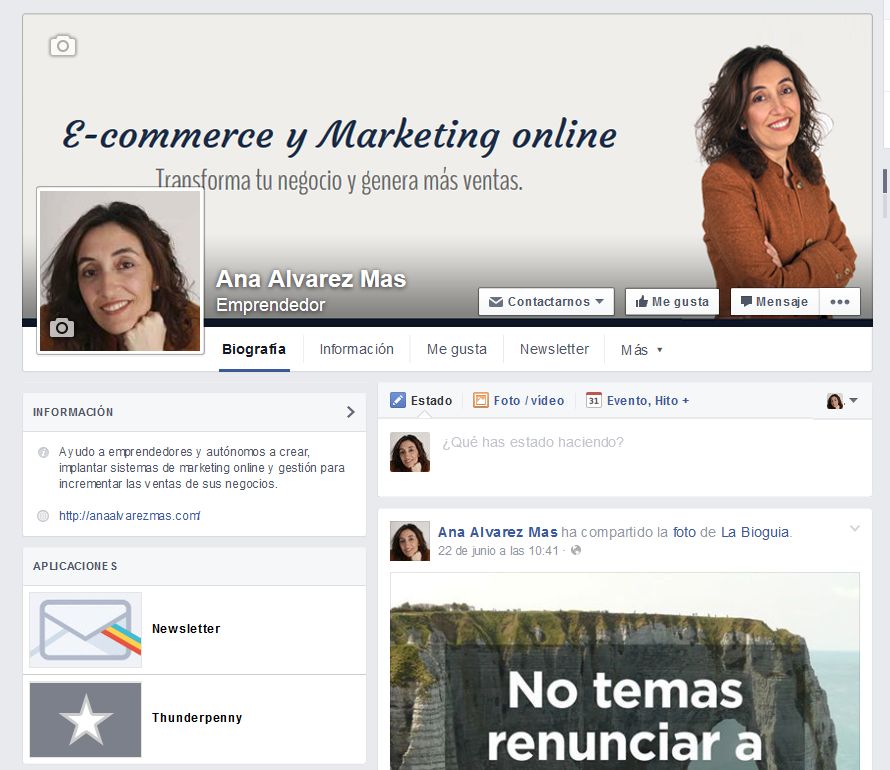
En nuestra fan page, a la izquierda puedes ver una columna donde aparecen las aplicaciones que tenemos activas. Ahora ha aparecido una nueva con una imagen de una estrella, esta es la aplicación que acabamos de crear.
Clicando sobre esta nueva aplicación te llevará al panel de administración de la aplicación, donde podrás editarla. Clicando sobre el botón verde nos aparecerá la siguiente pantalla:

Para poder incluir la Landing page en la aplicación debes seguir estos pasos:
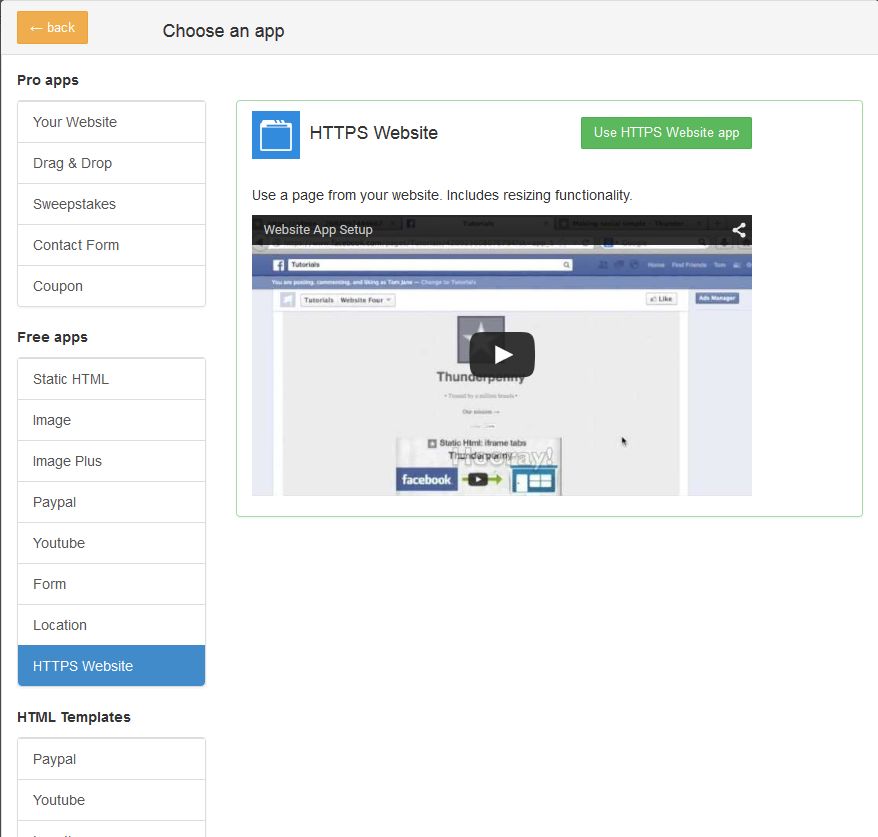
- Seleccionar “cambiar app”
- En el menú de la izquierda “website”.
- Usar app website.

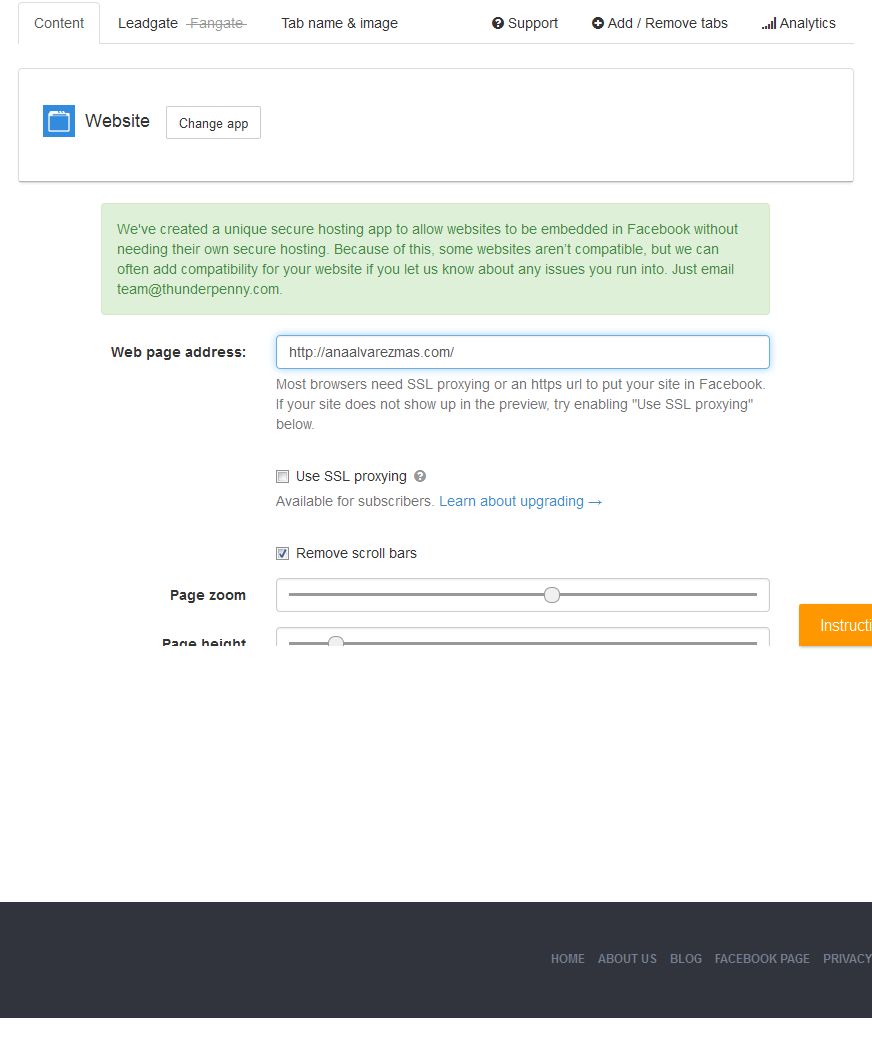
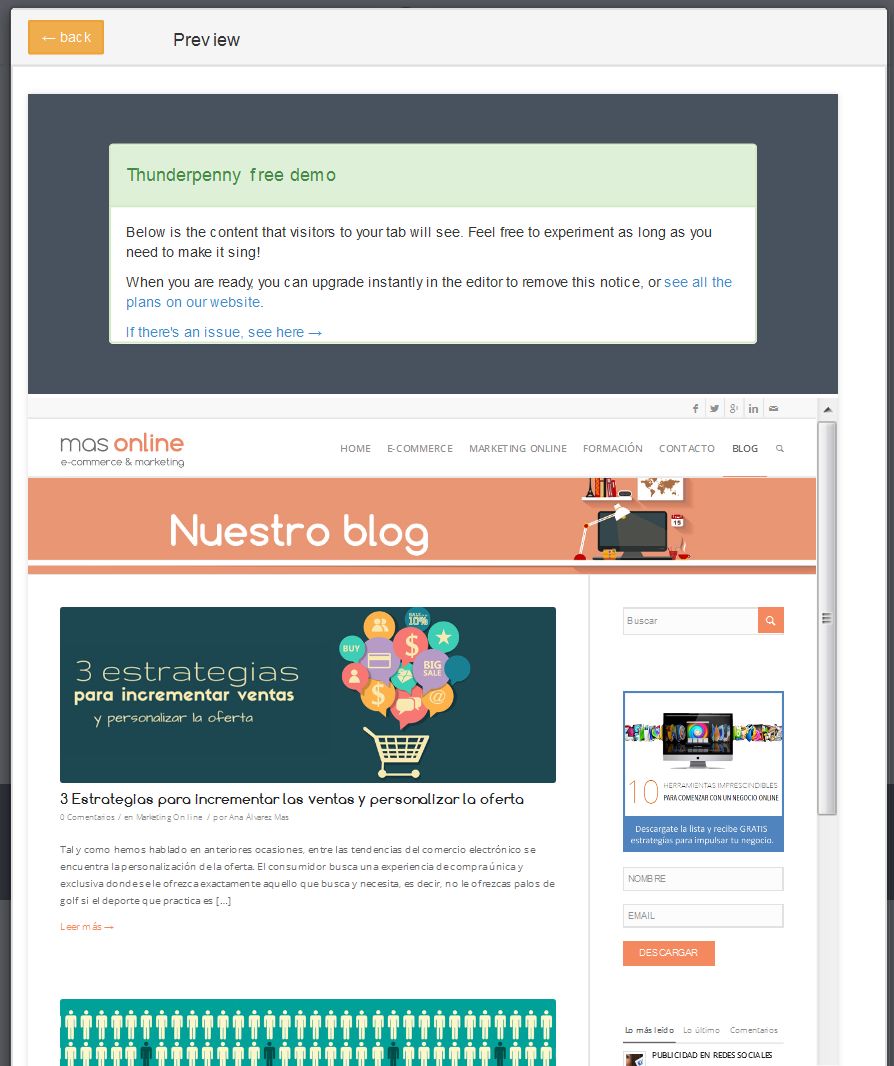
En la página de la aplicación, tienes que pegar la URL de tu Landing Page; con Preview podrás ver cómo queda la web dentro de Facebook. Ajusta la altura y la anchura para que quede perfectamente integrada. Una vez hecho esto, sólo tendrás que guardar y publicar.
Recientemente han realizado una modificación sobre la aplicación: es necesario que tu Landing Page esté sobre un servidor seguro (https). Para ello, Thunderpenny ofrece la posibilidad de alojar la página en un servidor seguro (bajo suscripción premium).
Como alternativa puedes seleccionar «Static HTML» y linkarla a tu Landing Page.


Ahora la página se verá dentro de Facebook de la misma manera que fuera y con las mismas funcionalidades.
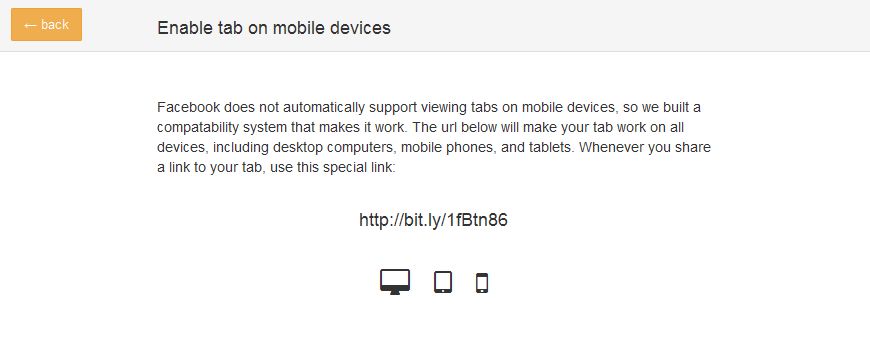
Como sabes hay un inconveniente: estas aplicaciones no son compatibles con los dispositivos móviles. Una opción para “salvar” esto es utilizar una URL que nos proporciona el programa que sí será compatible. Esta URL nos mantendrá dentro de Facebook y remitirá a la Landing Page (visible en todos los dispositivos).
Cada aplicación dispondrá de su propia URL. La URL compatible se encuentra en la zona de administración de la aplicación (en más opciones), veremos un apartado que nos la proporcionará.

Para que los fans puedan llegar a la aplicación desde los dispositivos móviles crea un post para llevar tráfico a la Landing Page e incluye esta URL que si será visible en todos los dispositivos y así lograrás conversiones.
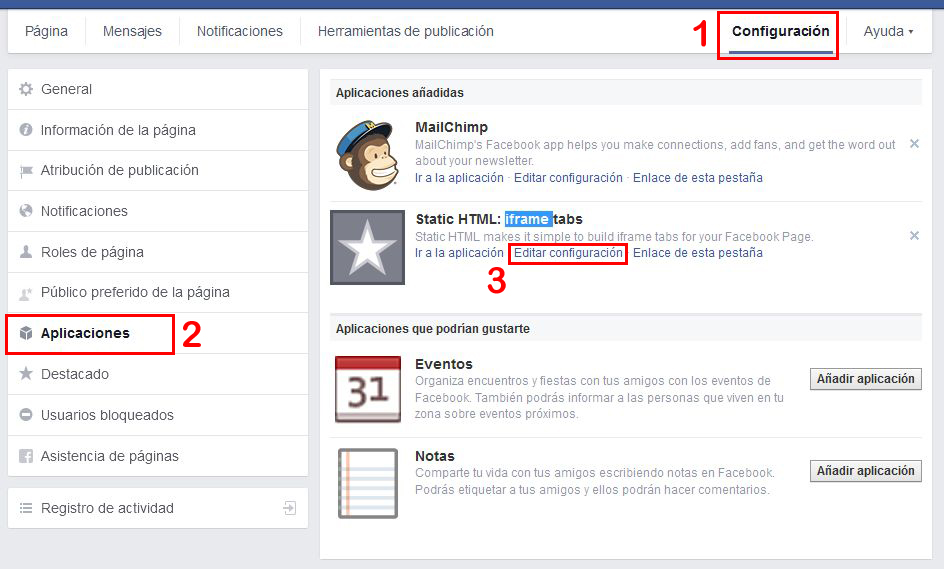
Una cosa más, como has observado la imagen de la aplicación no es la más atractiva por lo que podremos mejorarla incluyendo una nueva imagen. Entrando en “configuración”–> «Aplicaciones» –> «Static HTML:Iframe taba» de la fan page podremos cambiar el nombre de la aplicación y cargar una imagen directamente desde nuestro ordenador. Las dimensiones adecuadas para esta imagen son 111×74 px.


Como has visto se trata de una acción muy sencilla, que permite utilizar tu opt-in page dentro de Facebook y convertir tus fans en leads que, más adelante, se podrán convertir en clientes.
Sólo una cosa más, asegúrate de postear sobre la existencia de esta posibilidad de subscripción y así hacer crecer la lista de correo. Puedes postear algo asi como: “Tengo este nuevo e-book gratuito sobre…., Clic aquí para descargarlo”. Además puedes incluir imágenes atractivas que ayuden a enganchar a los lectores.
Espero que hayas encontrado interesante este post y te ayude en la puesta en marcha de tu estrategia en Facebook. Si es así puedes poner un comentario aquí abajo y ayudarme a difundirlo…